HTML code to use in Facebook Notes
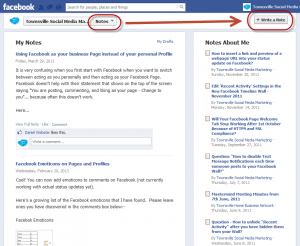
Sometimes I want to create a Facebook Page post that’s informative, but the problem is when I want to link to that information again it’s hard to find, lost amongst all my other Page posts. Introducing Facebook Notes. Facebook Notes are a great way to create larger posts and have them stored somewhere that’s easy to find and link to later on. They are excellent for ‘How tos’ and other informative posts that your Fans will benefit from over time.
In their basic form, Facebook Notes are just text and images, but you can use basic HTML code to spruce them up. Here are some HTML codes that you can use when creating your Facebook Notes:-

HTML Text Tags for use in Facebook Notes
- <b>Bold Text</b>
- <i>Italic Text</i>
- <u>Underline Text</u>
- <s>Strike out text</s>
- <big>Big Text</big>
- <small>Small Text</small>
- <h1>Heading 1</h1>
- <h2>Heading 2</h2>
- <h3>Heading 3</h3>
- <tt>Creates teletype, or typewriter-style text</tt>
- <a href=”http://yourwebsiteURL.com”>Creates a hyperlink</a>
- <a href=”mailto:[email protected]”>Creates a mailto link</a>
- <p>Creates a new paragraph</p>
- <blockquote>Block quote Indents text from both sides</blockquote>
- Unordered List
<ul>
<li>Bulleted List one</li>
<li>Another one</li>
</ul>
- Ordered List
<ol>
<li>Numbered List one</li>
<li>Number 2</li>
</ol>
Feel free to post a link to your Facebook Notes in the comments below.

4 Responses to HTML code to use in Facebook Notes